Let's get to it and build the site!
Site Title

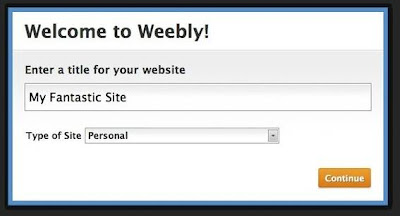
Each site should have a title, which is the first thing we ask when you create a new site.This title can be easily changed later, so do not worry too much about it here. I will call this site "My Fantastic Site" for now.
Web Address

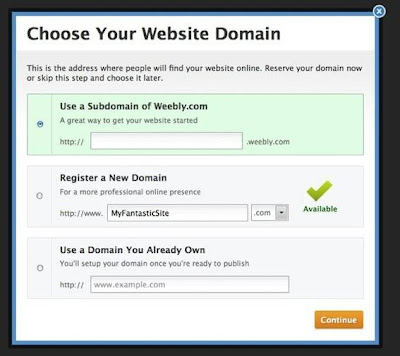
Option 1: Use of Weebly.com Subdomains - This is an address like yoursite.weebly.com.Completely free to use.
Option 2: Register a New Domain - If you want your own personal domain (such as www.amazon.com or www.nurman-toro.weebly.com ), you can pay to register it with this option.
Option 3: Use a Domain You Already Have - If you already own a domain that you have previously purchased through Weebly or another provider, you can enter it here.
If you are not sure what you want to do yet, simply enter a free sub-domain through Option A.
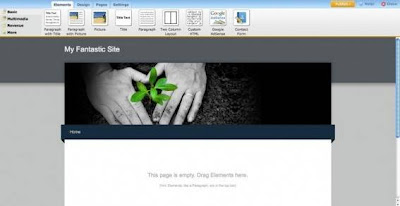
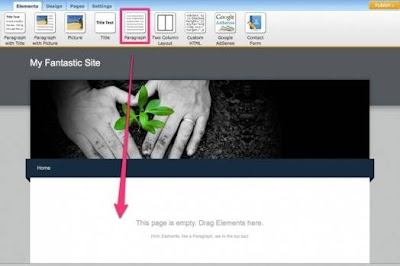
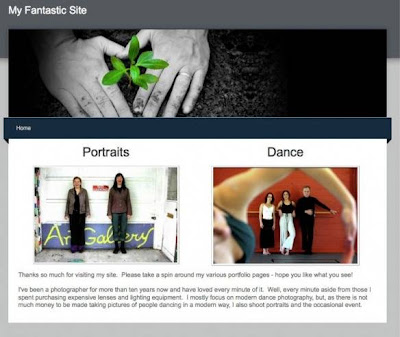
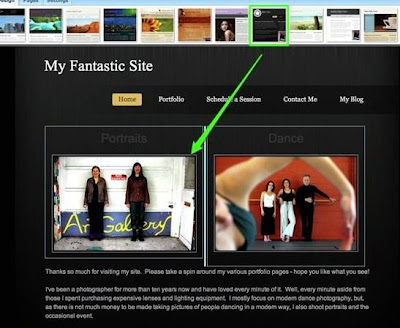
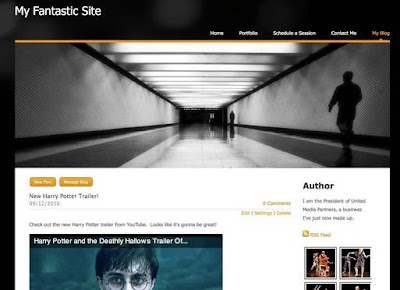
With the first steps are done, your new site will look very similar to the picture below:

You are now ready to begin building your site. In the process of building your site (and reading this guide) you'll be working with:
Element

Page

Theme / Design

First element: Add Text and Images to Your Site
As mentioned in previous pages, the elements are the building blocks of your site.All your content (aside from a few exceptions such as the header image, which we will discuss later) was added through the element. Let us discuss some of the elements and add them to the first page of our example site.
Element Text
Adding an element to a site is as simple as clicking on that element and dragging it to the page content.Let's pull the most basic element - element of the paragraph - to sample this site.

Element paragraph is exactly what it sounds like - an element for writing the text.You can write words, sentences or paragraphs in a single element.Simply click the element to start editing.

When you write your text, pay attention to the blue toolbar at the top of the editor.Each element has its own toolbar with special functions for the element.

Text toolbar that allows you to: (from left to right) Bold, italicize, Underline, change the color, increasing the size and reduce the size of selected text.You can also create a link (we will look more closely at this a little later) to another site, the pages on your own site, email address or uploaded files.
Beyond that you can align all the text in an element to the center, left or right, make two lists and lists of numbers, as well as undo / redo changes.One thing you may notice you can not do is change the font.That's because the font is controlled via the theme of the site and not the individual elements.You can change the default font for the different areas of your site through the Design tab, and we will look more closely at this a little later in this guide.
When writing your text, avoid copy / paste from a word processor like Microsoft Word. This application format their text in a way that does not work properly with a website and you could end up with strange text problem if you paste directly from a Word document.If you write your text in the type of application be sure to save your file as Plain Text before you copy / paste to Weebly. You can do this in most applications by going to File> Save As. Doing this will ensure your text editing process is a function.
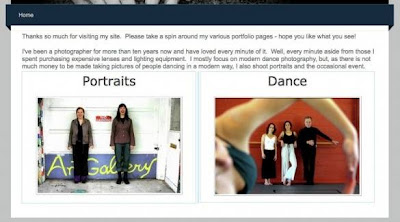
Back to our example site - I wrote a brief welcome message in paragraph element:
When writing your text, avoid copy / paste from a word processor like Microsoft Word. This application format their text in a way that does not work properly with a website and you could end up with strange text problem if you paste directly from a Word document.If you write your text in the type of application be sure to save your file as Plain Text before you copy / paste to Weebly. You can do this in most applications by going to File> Save As. Doing this will ensure your text editing process is a function.
Back to our example site - I wrote a brief welcome message in paragraph element:

Verse w / Title - Elements of verse with a places for titles that have been built in.
Verse w / Picture - Elements of verse with a place for both titles and images built in. Each of these elements using the toolbar to edit the same text we see on top and you can stack as many of them as you want on the page. Now, how to add pictures to this site?
Element Pictures
There are three elements that can be used to add photos to a site. The paragraph above the picture elements, as well as:
- Elemental images Gallery image elements
- Upload a picture that you want to create a gallery of clickable images.
- Adding each picture element to your site works the same way as adding text elements - just drag it to the page.

Uploading images to a picture element is as simple as clicking the big blue Sample Image. This will open a file browser on your computer where you can find the image you want to upload.
Such as text elements, if you choose and upload the images you want, you'll see blue editing toolbar at the top of the editor.
Use this toolbar (from left-to-right) to upload a new image, set the size of the border (or borders at all), select the limit a gray or black, the image position to the left / center / right of the element, enter the description, image link to somewhere else (or a larger version of the same image) and use the advanced options to adjust the margins around the image and enter Alt Text if needed.
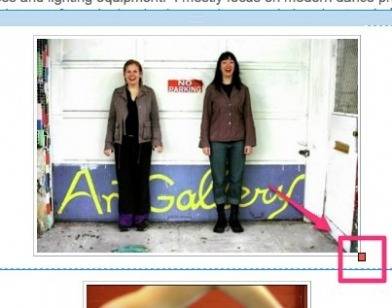
Resize the image by clicking and dragging a box found at the bottom right corner, respectively.

I've been using the image element to add two pictures to our sample sites:
And our site now looks like this:

As you can see, each element we have added a stacked above or below other elements such as a column building blocks. Elements stack on top of each other by default in the editor. But what if we want to put two or more elements side-by-side?
Change the Page Layout with 2 Columns Element
By default, the content area page that allows you just to stack elements on top of one another.No matter how many times you try to drag the element alongside the other elements, will always end up on top or below the element. This works fine, unless you want to line up some of the elements you side-by-side in multiple columns. That's where the incoming Layout Two Column

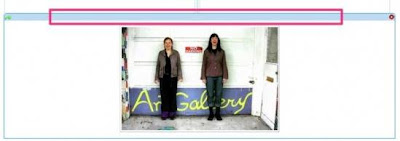
Two Column Layout Elements works like any other element: just drag it to the page.It will pile on top of or under any other element that has been placed on the page and literally consist of two columns separated by a blank blue bar.

This blue bar can be clicked and dragged to the right or left to increase / decrease the size of the column. Note that this bar does not appear on your published site, so beautiful item you will not be undermined by a blue bar running down the middle.Adding content to one of the columns is as simple as dragging content into columns.

element is as simple clicking and then dragging the blue bar at the top of the element.

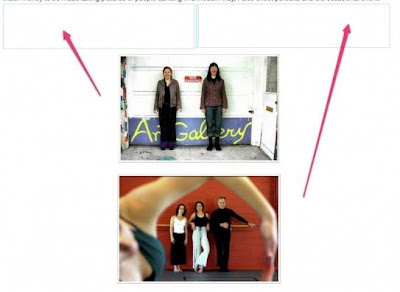
I have placed each of the images we uploaded earlier in this guide into its own column.

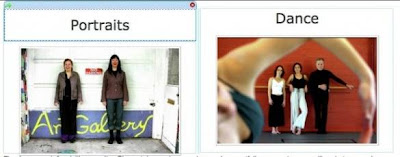
column can contain more than one element - you can put as many elements as you like in each column - so let's put the title element on top of each image. You can pull content straight to the bottom of the toolbar element and into the column.

Now the area of the site content our example looks like this:

Let us make one more tweak before we proceed. I think the paragraph element at the top of the page will look better under a Two Column Layout, so I'm going to drag in there.With that done, this is how we look website example:

Then, we will connect the two images to Photography & Dance Portrait Photography page. But before we can do that, we must create the page.

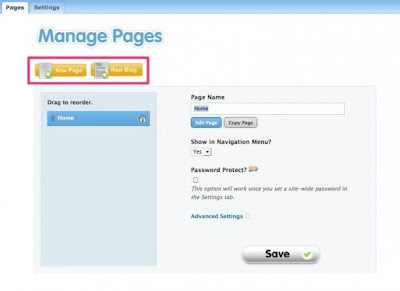
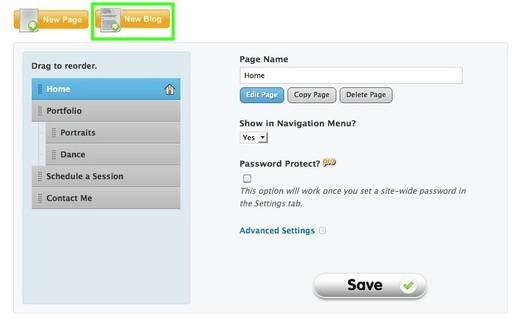
For now let us focus on just creating a new page. Clicking the New Page button to add a new page to your list.

Working from top-to-bottom you can:
- Rename Page
- Edit Page (which will take you back to the area element of the editor that we've previously seen)
- Copy Page to use as the basis for a new page
- Delete this page
- Set the option Show in Menu Navigation for the Yes or No to Yes Page can be accessed via the site navigation, the page is set to No hidden from navigation (although you can create your own links to hidden pages)
- Turn on Password Protection, which requires a subscription to our Pro service
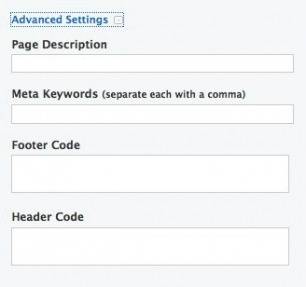
- Adjust Advanced Settings

Advanced settings for each page that is useful to improve your site Search Engine Optimization.If you do not know what this is, ignore it for now as we will take a closer look at SEO by the end of the guide.
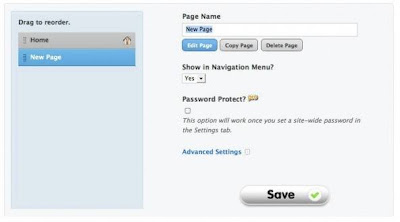
Let's add a new page to the site a few examples (click the New Page again will add another page and save changes to the page you've worked on): pages for portfolio photography, e-commerce page where visitors can schedule and pay for the session, and page Contact Me where we can put a contact form then

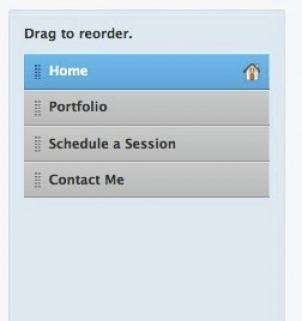
You can re-arrange the order page by clicking and dragging them up and down the list.Dragging a page to the top of the list would make your Home page, marked with a house icon to the far right of the page name.
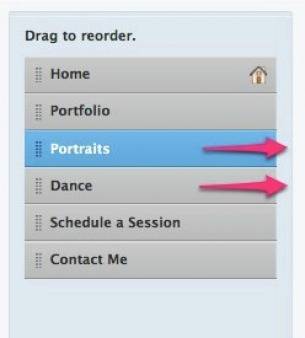
Sub-page began as a regular page created via the Page.

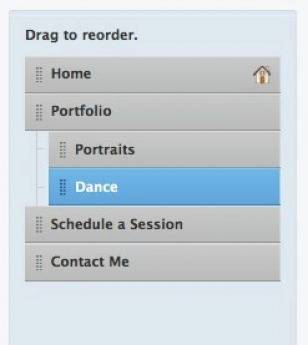
To make them sub-page, simply drag them under the appropriate page and then drag them to the right until you see each one connected to the main page via a dotted line.

Now the navigation menu to our sample site (which previously only showed a link to the Home) includes links to all pages we create

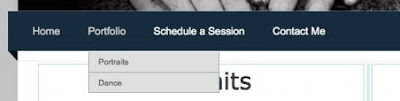
And if you scroll over the link with the mouse pointer Portfolio, drop-down menu appears with links to each sub-pages that we make.

To edit page content just click the link from the navigation menu or go to the tab page, select a page from the list and click Edit Page.
Edit Switch Theme and Font Editing
Now that our site is coming together, this seems like a good time to decide the theme used for the design. Themes can be selected at any time (either in the middle, beginning or end of the site creation process) and select the new theme does not remove or alter the content of your site.
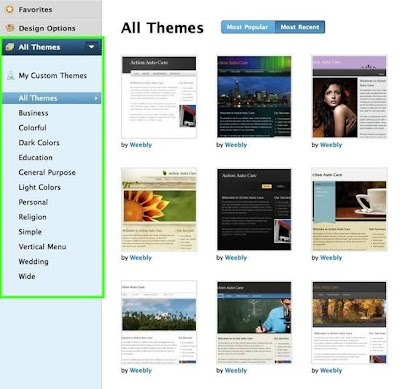
To change your theme, open the Design tab:

The first thing you see here is the "Favorites" section, where we display a number of our favorite themes. This is also where your own favorite theme will appear when you select them.
If you scroll up the theme in an area favorite, you will see how your own site will look if you choose that theme. Jika Anda gulir off tema, If you scroll off the theme, you'll see the theme again. To choose a theme, click on it.

If you go to the theme of All the Design tab, you'll see all the themes. It can be seen as a large group or by looking through the various categories such as business or marriage. Do not feel limited by category - any theme can be used by any person or business to make the site look good.

When you see a theme you like, scroll up and click the Preview button to see how your own site looks with themes.

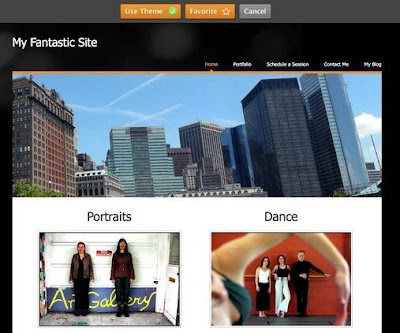
this example we see how the site with the theme I have chosen to preview

Click Use Theme to use a theme for your site, click Favorites to add it to your Favorites list or click Cancel to look through the other themes.

Once you choose a theme, use the Design Options to set the default font for that theme.

can change the font to your Site Title, Section Title, Text Verse (this is most of the text on your site) and for your links.
Previous: Add More Pages
Many of the themes we cover an area for image headers (you'll know you belong to this theme if there is a default image at the top of the theme). As you undoubtedly will want to use a standard image on each of your pages, we have built an easy to use header creation tool called ImagePerfect so you can create your own header.
Note that if your theme does not have a default header image, you will not be able to use this feature unless you choose another theme.
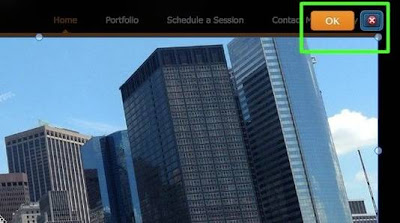
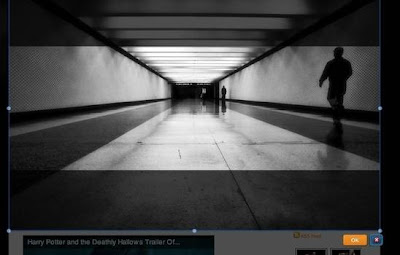
To get started, scroll over the image header and click the Edit Image:

Once you do this, you will probably want to go ahead and delete the default image. Click on the image and then click the red X in the corner to do so.

To add an image to the header, click the Add Image button in the upper right.

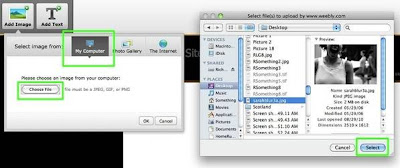
This will give you the option to choose your own image ...

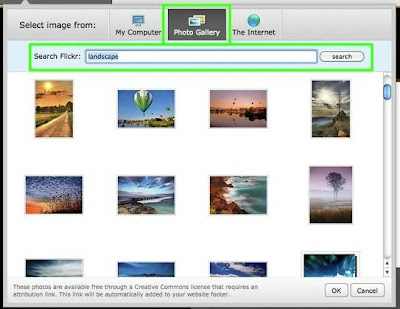
Or to choose a Creative Commons licensed photos from Flickr. You can use the field provided to find an appropriate image for your site.

Once you upload or select images, you can edit it. This image is too large for the page header.

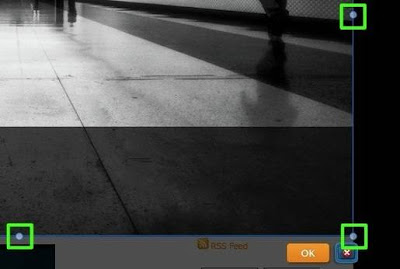
Images can be re-used small-sized bubbles at each corner and side of the picture.

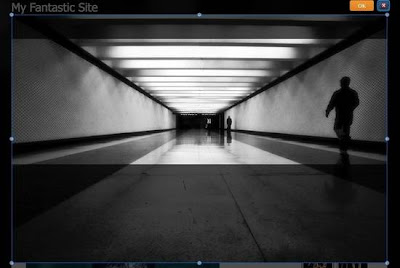
And images can be dragged by clicking anywhere on it and dragging.

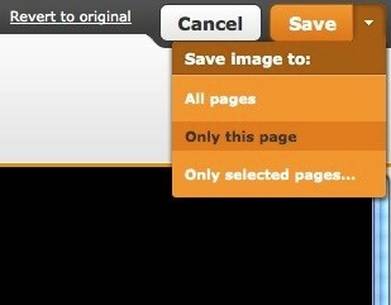
When you're happy with the image, select the Save button to Save it. You can use the arrow to the right of the Save button to choose whether to save the image to each page of the site, only this page or to select only certain pages to save it to.

You can scroll up to edit header saved again.

Keep in mind that many images can be added to the same header simply by continuing to add pictures to the Add Image button.
Starting a New Blog
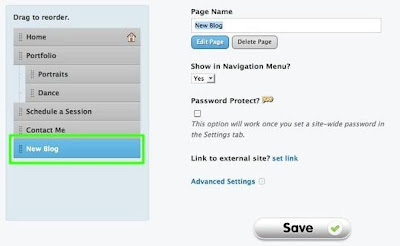
To create a blog, open the page editor and click the New Blog.

This will add the blog to the list page.

Give your blog a name and then click Edit Page to start adding content

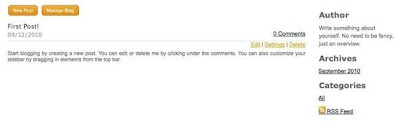
A new blog started by posting the sample (which you can edit or delete) and a sidebar with some default content that you can easily change.

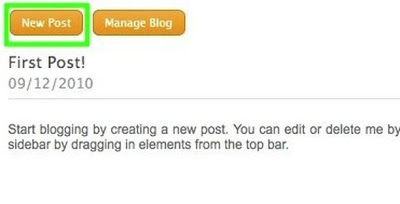
To create a new post to your blog, use the New Post button at the top of the blog itself.

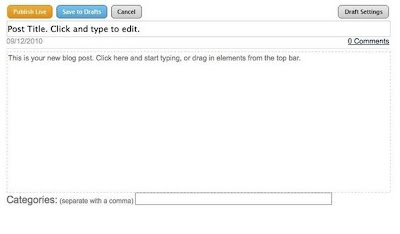
Your blog post has a title and content area. The title should generally be short - no more than a long sentence or more. Content areas including basic paragraph element that you can edit or delete

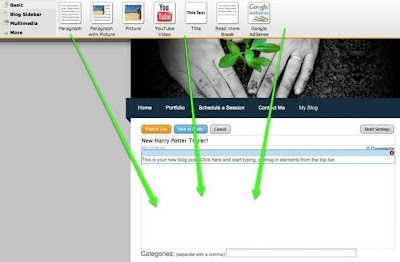
Adding content to a blog post works the same way as adding content to the regular page - just drag the element into the paper and edit it to add content.

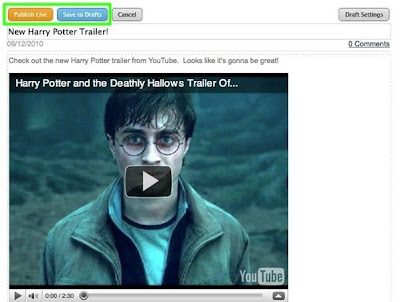
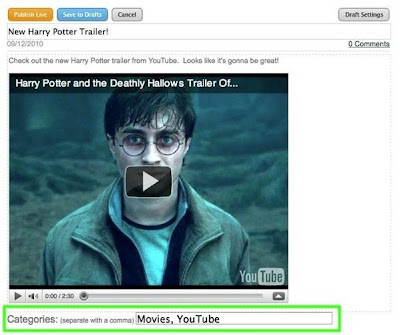
Once you have added content you can categorize the post - this category will appear in your sidebar, making it easier for your blog visitors to find posts that cover specific topics. Categories can be whatever you like and do not need to use it.

Now you can post to your website (which will make available immediately) or the Save to Drafts to edit / publish later


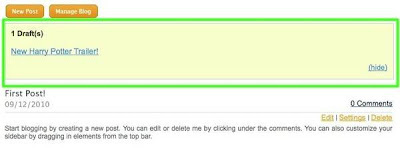
Each new post you publish will appear at the very top of the page, pushing older posts further down the page. Once you've added seven or eight posts to pages, old posts will be removed from the main page to the archive page is still accessible.
Publish Your Site and Next Steps
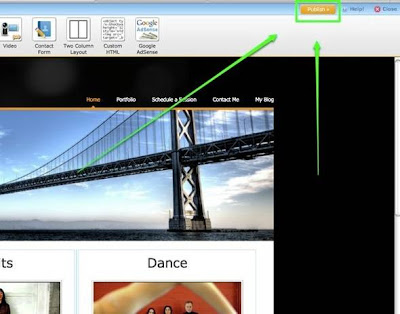
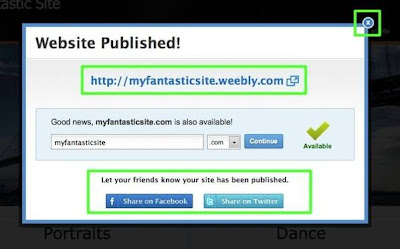
Now that you've added some basic content for your site, you are ready to Publish it. To do this, simply use the Publish button in the upper right corner of the editor.


thanks thanks



